首先建议您学习浏览一遍我们功能示例的源码(源码中会有大量注释),阅读源码时可以结合查阅API文档来理解类及方法的作用和参数说明等。
# 项目介绍
这是一个基于原生JS开发的 Mars2D 功能示例 演示项目。
如果您不熟悉原生JS,对Vue比较熟悉,可以阅读:功能示例Vue版教程
# 项目特性
- 独立页面:每一个页面是一个单独的示例,依赖少,独立运行。
- 适合不同技术栈: 原生JS开发, 适合不同技术栈用户理解
# 下载运行项目
# 下载代码
git clone https://github.com/marsgis/mars2d-es5-example.git
- Gitee (opens new window):国内码云,下载速度快些。
git clone https://gitee.com/marsgis/mars2d-es5-example.git
- 如果本地没有git软件,可以浏览器输入https://github.com/marsgis/mars2d-es5-example (opens new window)地址后,按下图下载zip包。

# 运行环境
运行前建议从http://mars2d.cn/download.html (opens new window)下载最新mars2d类库后覆盖至lib/目录下,更新mars2d为最新版本。
# 运行方式1:使用vscode及其插件
在任意开发编辑器(如vscode等)或http服务器(如node、nginx、tomcat、IIS等)下直接运行浏览index.html或example目录下各对应示例页面即可。
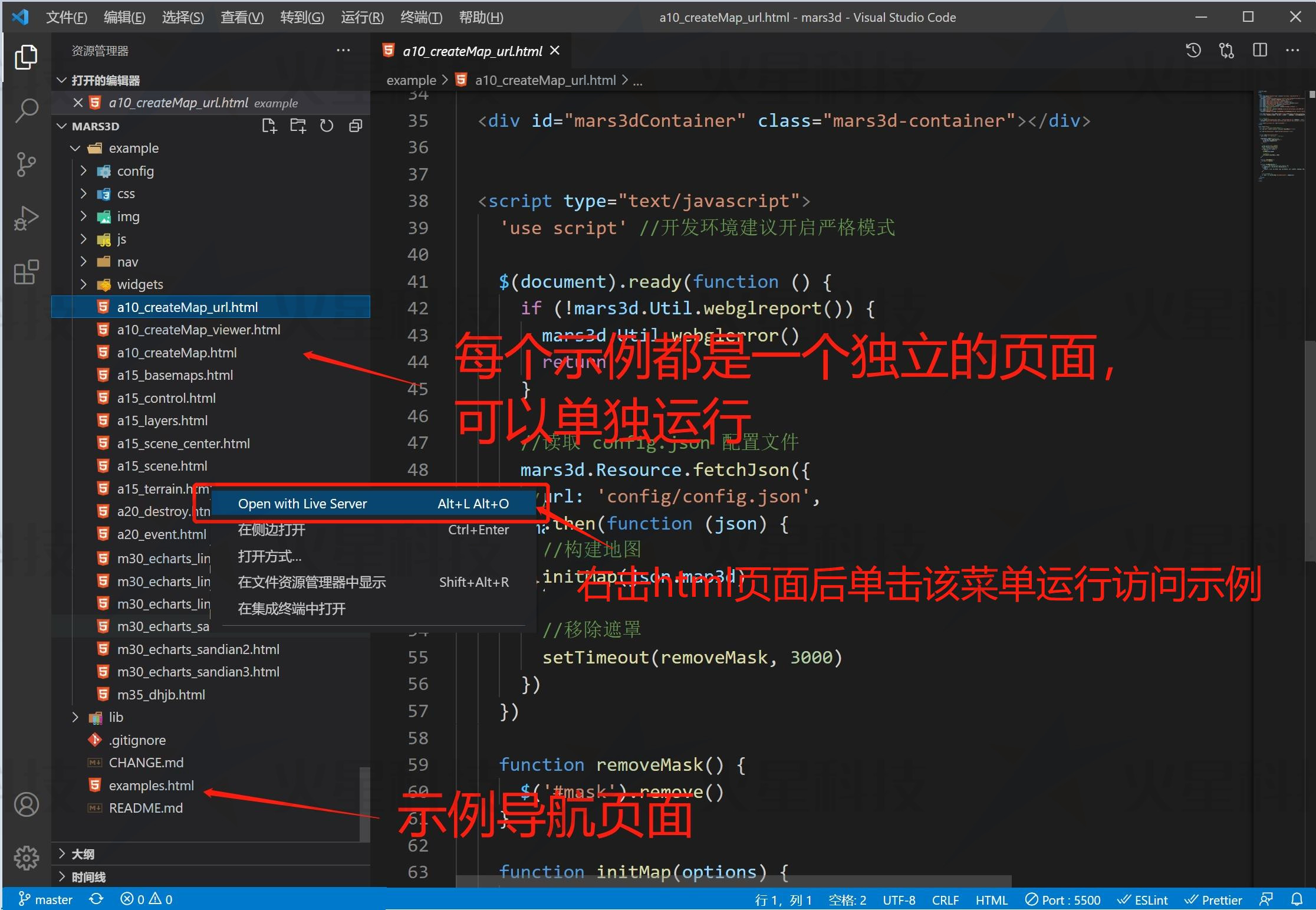
建议使用VScode工具打开代码目录(请参考开发环境搭建教程安装好VScode 及 Live Server插件)。
参考下图通过Live Server访问各页面

# 运行方式2:运行npm命令
# 首次运行前安装依赖
npm install
//或使用代理
npm i --registry=http://registry.taobao.org
2
3
4
# 启动开发环境
npm run serve
# 编译构建
npm run build //编译后生成在dist目录,拷贝出去发布即可
npm run serve:dist //测试dist运行状态
2
# 运行效果

# 如何反馈问题?
- 发现您发现项目中存在的问题或者需要优化的地方;
- 如果您有一些自己全新编写的示例,希望也开源与大家分享。
提交方式:
- 欢迎在github或gitee上提交PR (opens new window)
- 如果对git不熟悉,也可以整理示例代码发送邮件到 wh@marsgis.cn 由我们来整理集成。
# 项目架构
# 主要目录说明
mars2d-es5-example
└───data 列表配置信息及截图
│───example 示例代码,每个示例页面可以单独运行【重要】
│───lib 示例依赖资源
│ └─include-lib.js lib资源统一配置文件
│───static 列表页、编辑页对应js、css
└───index.html 列表页
2
3
4
5
6
7
与示例相关的2个主要目录是:example、lib。
# include-lib.js文件说明
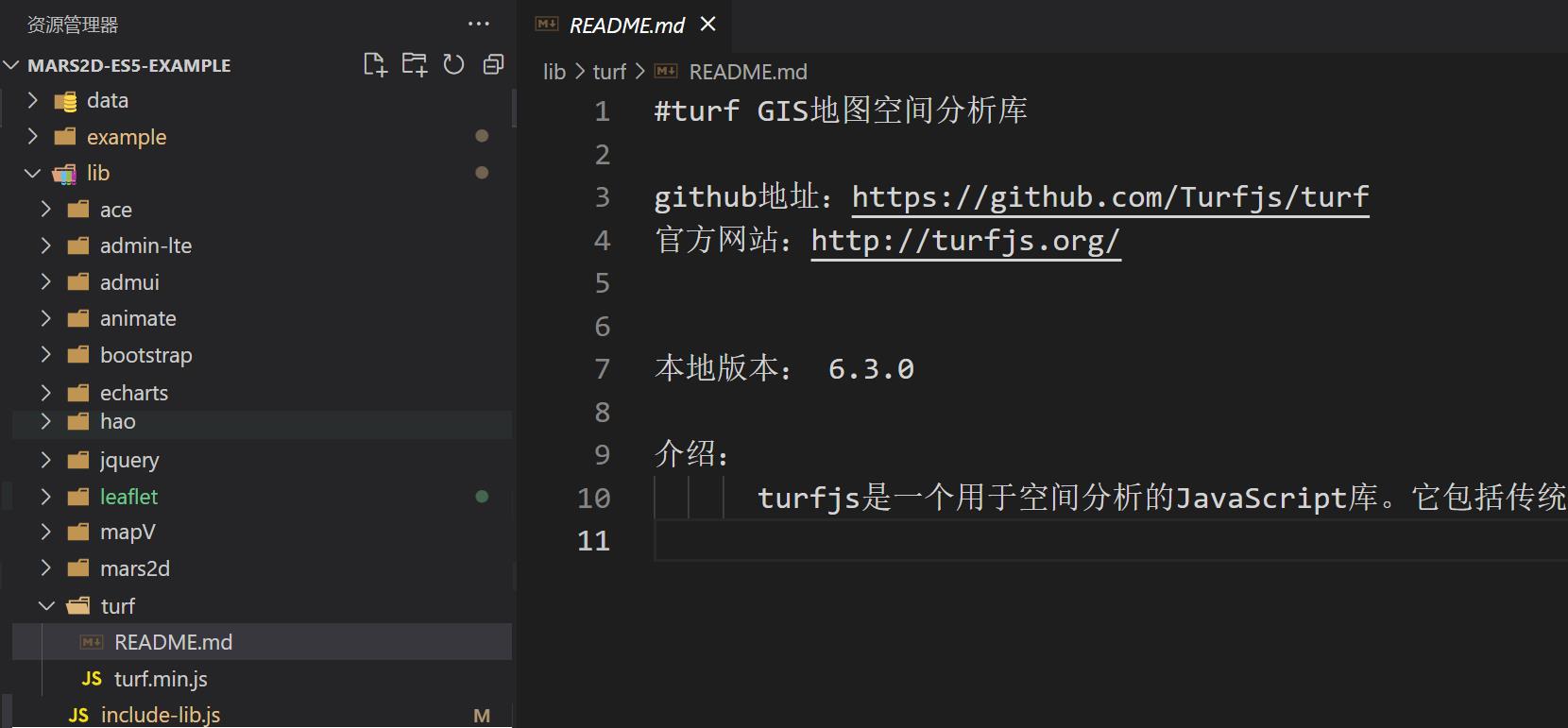
我们当前原生JS版本功能示例页面,第三方类库及我们的sdk类库都存放在lib目录下,每个目录均有README.md文件说明该类库的github地址、官网和用途等信息。

为了方便切换和引入第3方lib,我们编写了一个独立的js文件include-lib.js (opens new window)来统一调用使用第3方lib,在需要的页面按下面方式引入lib:
<!--第三方lib-->
<script type="text/javascript" src="../lib/include-lib.js" libpath="../lib/"
include="font-awesome,mars2d"></script>
2
3
该方式等价于(如不习惯include-lib.js,也可以改为下面演示的直接引入方式):
<!--对应font-awesome-->
<link rel="stylesheet" href="../lib/fonts/font-awesome/css/font-awesome.min.css">
<!--对应turf-->
<script type="text/javascript" src="../lib/turf/turf.min.js"></script>
<!--对应mars2d-->
<link rel="stylesheet" href="../lib/leaflet/leaflet.css">
<script type="text/javascript" src="../lib/leaflet/leaflet.js"></script>
<link rel="stylesheet" href="../lib/mars2d/mars2d.css">
<script type="text/javascript" src="../lib/mars2d/mars2d.js"></script>
2
3
4
5
6
7
8
9
10
11
# 添加新的示例
复制example\00_model.html文件后改名,并修改代码即可。
# 阅读示例源码和调试学习
示例的目的是演示平台的每个功能点,可以按需求或兴趣去学习每一个示例,
- (1)学习中可以查询相关类的API文档
- (2)尝试修改源码中参数、方法等,来体验不同的呈现效果。
# 开发中常见问题
# 1. 局域网离线使用时注意事项
平台所有代码层面来说支持离线运行和使用的,但需要注意的是离线时的地图服务的相关处理。
如果局域网内有相关地形、卫星底图服务可以按内网服务类型和URL地址替换下config.json或构造Map的代码中的默认地形和底图。
如果局域网内没有相关服务,可以按下面处理:
- 修改config.json中
terrain配置中,将已有的"show": true配置,改为"show": false - 修改config.json中
basemaps数组配置中,将已有的"show": true的图层,将该值改为"show": false,并将单张图片或离线地图加上"show": true,并修改相关URL地址。 - 您也可以参考教程发布地图数据服务进行部署离线地图服务,里面也有一些示例离线数据。
