通过数据处理的流程我们大概了解了目前二维相关的影像、地形、模型都是瓦片形式的静态资源文件,如果我们需要发布为服务,只需要通过HTTP方式发布后,平台即可调用。
# 1. Nginx软件安装
如果您服务器已安装有其他可以发布web前端静态资源的http容器,可以跳过此步骤,直接按您说熟悉的技术路线发布网站,如 IIS、Tomcat、NodeJS 等均可。
# 1.1 解压nginx.rar至D盘根目录,解压后效果如下
# 1.2 安装注册至window服务
打开电脑自动启动服务,打开“命令说明.txt”复制nginx-service.exe install命令进行安装操作。
- 如果没有放在D盘根目录,修改
nginx-service.xml里的目录路径为实际安装路径。 - 默认端口为80,如有冲突请修改
nginx\conf\host\localhsot_80.conf文件
如果不需要注册window服务,单次启动输入start nginx命令即可。
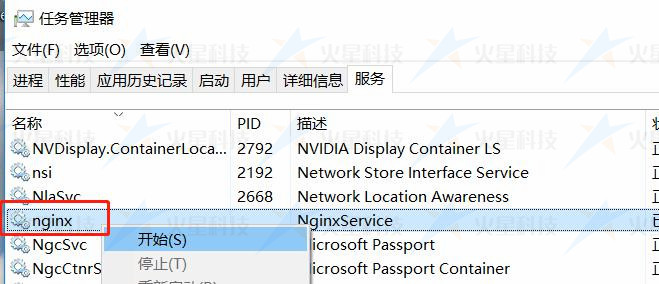
# 1.3 启动nginx服务
通过window服务中启动nginx服务,访问http://localhost/校验服务是否正常启动。

# 2. 二维数据发布
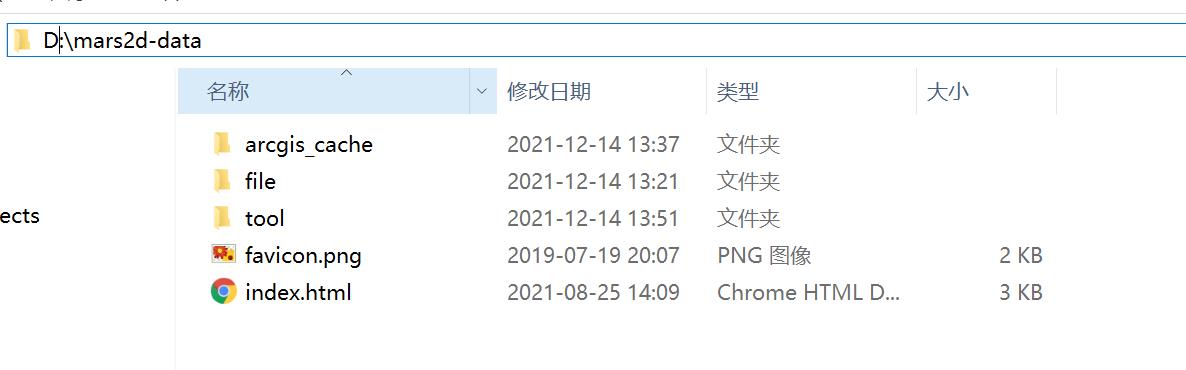
下载mars2d-data示例数据 (opens new window)放在电脑的D:\mars2d-data\目录,
如果需要放其他盘或其他目录时参考已有配置修改nginx\conf\host\localhsot_80.conf配置即可。
D:\mars2d-data\中可以按数据类型分子目录后放各类数据。

# 1.1 将各种工具处理后的数据放在目录中即可
我们已示例数据中标绘数据 D:\mars2d-data\file\geojson\mars2d-draw.json为例做讲解。
我们将 mars2d-draw.json 标绘数据,放在D:\mars2d-data\子目录后,
文件路径为D:\mars2d-data\file\geojson\mars2d-draw.json
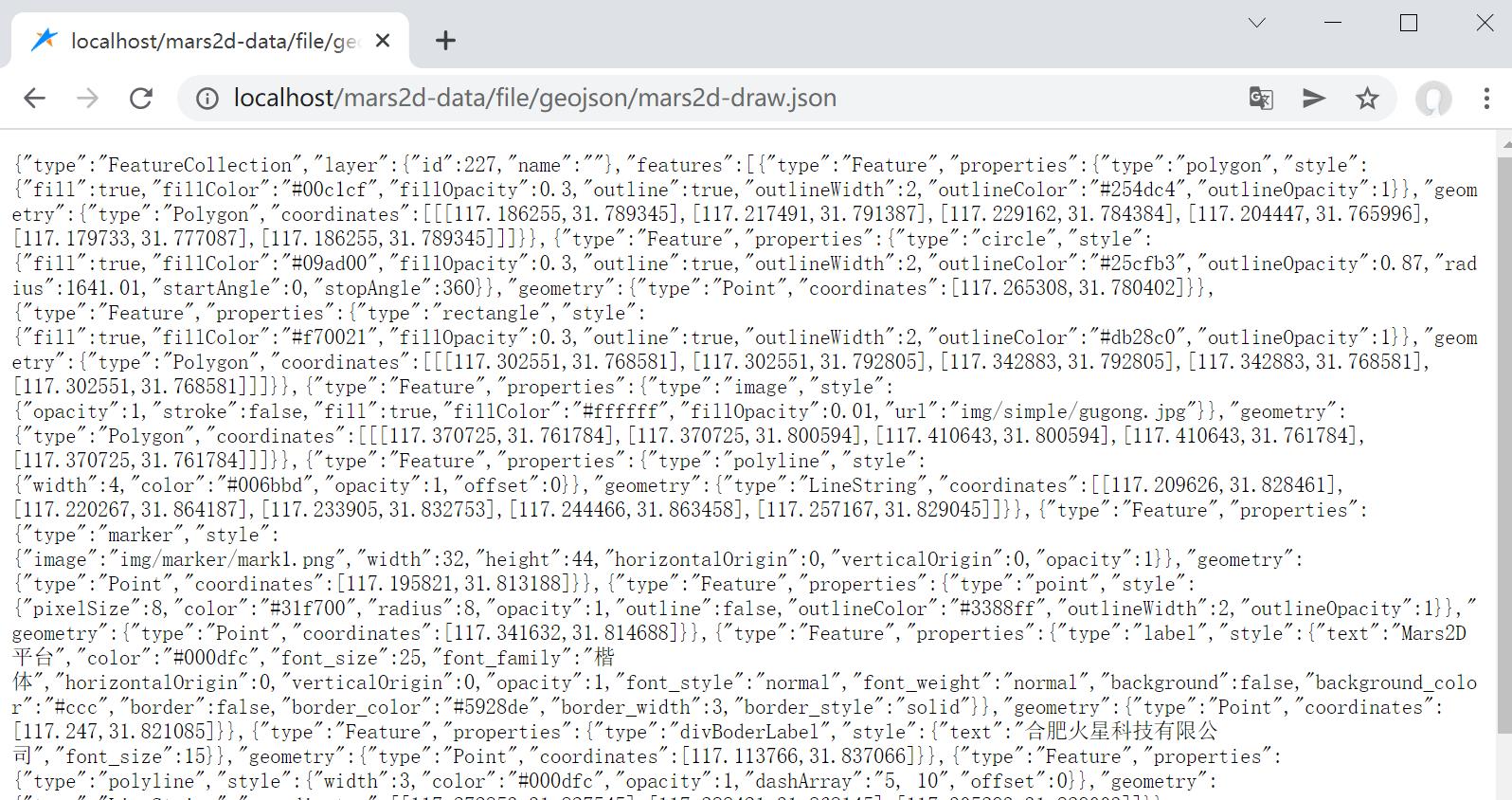
# 1.2 Nginx启动后服务就自动发布好了
对应的服务url地址为:http://localhost/mars2d-data/file/geojson/mars2d-draw.json (opens new window) 可以测试任意一个文件,如果浏览器可以正常访问,说明服务是发布成功的。

# 1.3 对应代码中测试服务URL
- XYZ底图时:可以参考教程加载XYZ数据步骤
