Mars2D 提供了多种获取SDK类库的方式,你可以根据项目的实际情况和技术栈选择以下任意一种方式安装。
- 从 npm 安装
- 从 CDN 引入
- 从 Mars2D官网 下载
接下来我们将分别介绍这些安装方式,以及下载后的目录结构。
# 1. 从 npm 获取
使用Node环境下的现代web前端技术栈时,可以使用npm或cnpm或yarn等方式来安装mars2d包
//安装mars2d主库, 其中leaflet为依赖库
npm install mars2d leaflet --save
//安装mars2d插件(按需安装)
npm install mars2d-esri --save
1
2
3
4
5
2
3
4
5



安装后在相关使用文件中引入使用即可
import "leaflet/dist/leaflet.css"
import "leaflet"
import 'mars2d/mars2d.css'
import * as mars2d from 'mars2d'
//导入mars2d插件(按需使用,需要先npm install)
import 'mars2d-esri'
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
详见在项目中引入 Mars2D, 您也可以参考 vue最简项目模板 (opens new window)
# 2. 从 CDN 获取
在html的head标签中引入Mars2D包相关CDN资源.
# 2.1 可以选用 unpkg.com (opens new window)的CDN服务
<!--引入leaflet基础lib-->
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet/dist/leaflet.js" crossorigin=""></script>
<!--引入mars2d库lib-->
<link href="https://unpkg.com/mars2d/mars2d.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars2d/mars2d.js" type="text/javascript" ></script>
<!--引入mars2d库插件lib(按需引入)-->
<script src="https://unpkg.com/mars2d-esri/dist/mars2d-esri.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
# 2.2 可以选用 jsDelivr (opens new window) 的CDN服务
<!--引入leaflet基础lib-->
<link rel="stylesheet" href="https://unpkg.com/leaflet/dist/leaflet.css" />
<script src="https://unpkg.com/leaflet/dist/leaflet.js" crossorigin=""></script>
<!--引入mars2d库lib-->
<link href="https://cdn.jsdelivr.net/npm/mars2d/mars2d.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.jsdelivr.net/npm/mars2d/mars2d.js" type="text/javascript"></script>
<!--引入mars2d库插件lib(按需引入)-->
<!-- <script src="https://cdn.jsdelivr.net/npm/mars2d-esri/dist/mars2d-esri.js" type="text/javascript" ></script> -->
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11


# 2.3 可以选用Mars2D官网的CDN服务
<!--引入leaflet基础lib-->
<link rel="stylesheet" href="http://mars2d.cn/lib/leaflet/leaflet.css" />
<script src="http://mars2d.cn/lib/leaflet/leaflet.js" crossorigin=""></script>
<!--引入mars2d库lib-->
<link href="http://mars2d.cn/lib/mars2d/mars2d.css" rel="stylesheet" type="text/css" />
<script src="http://mars2d.cn/lib/mars2d/mars2d.js" type="text/javascript" ></script>
<!--引入mars2d库插件lib(按需引入)-->
<script src="http://mars2d.cn/lib/mars2d/plugins/esri/mars2d-esri.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
引入后在相关使用文件中直接使用window.mars2d对象即可,传统技术栈可以参考 原生JS最简项目模板 (opens new window) 。
# 3. 从 Mars2D官网 下载获取
可以在Mars2D官网 (opens new window)下载 “mars2d-sdk.rar”离线包 后在本地项目中引入相对路径资源来使用。
将下载的SDK放在项目目录内,使用方式与上面2种基本相同,区别在于url路径是本地项目的相对路径。
如果您有购买Mars2D源码版,在收到
mars2d-sdk源码版.rar交付文件后,是相同的使用方式。
# 3.1 类似CDN的head静态资源方式引入
<!--引入leaflet基础lib-->
<link rel="stylesheet" href="./lib/leaflet/leaflet.css" />
<script src="./lib/leaflet/leaflet.js" ></script>
<!--引入mars2d库lib-->
<link href="./lib/mars2d/mars2d.css" rel="stylesheet" type="text/css" />
<script src="./lib/mars2d/mars2d.js" type="text/javascript" ></script>
<!--引入mars2d库插件lib(按需引入)-->
<script src="./lib/mars2d/plugins/esri/mars2d-esri.js" type="text/javascript" ></script>
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
# 3.2 import导入npm包的方式
# 方式 1:覆盖本地node_modules (缺点:每次需手动覆盖)
将离线包的mars2d.js和mars2d.css文件覆盖到 \node_modules\mars2d\目录下同名文件。每次重新npm i 后都需要覆盖一次。
覆盖后执行
npm run clean-cache清理缓存(确保F12打印的编译日期是最新的),可在package.json中scripts节点下加上下面命令:"clean-cache": "rimraf node_modules/.cache/ && rimraf node_modules/.vite",
# 方式 2:修改package.json的指向配置,无需改动源码
操作步骤:
- 在项目根目录创建
/packages/目录 - 覆盖官网下载最新版:将
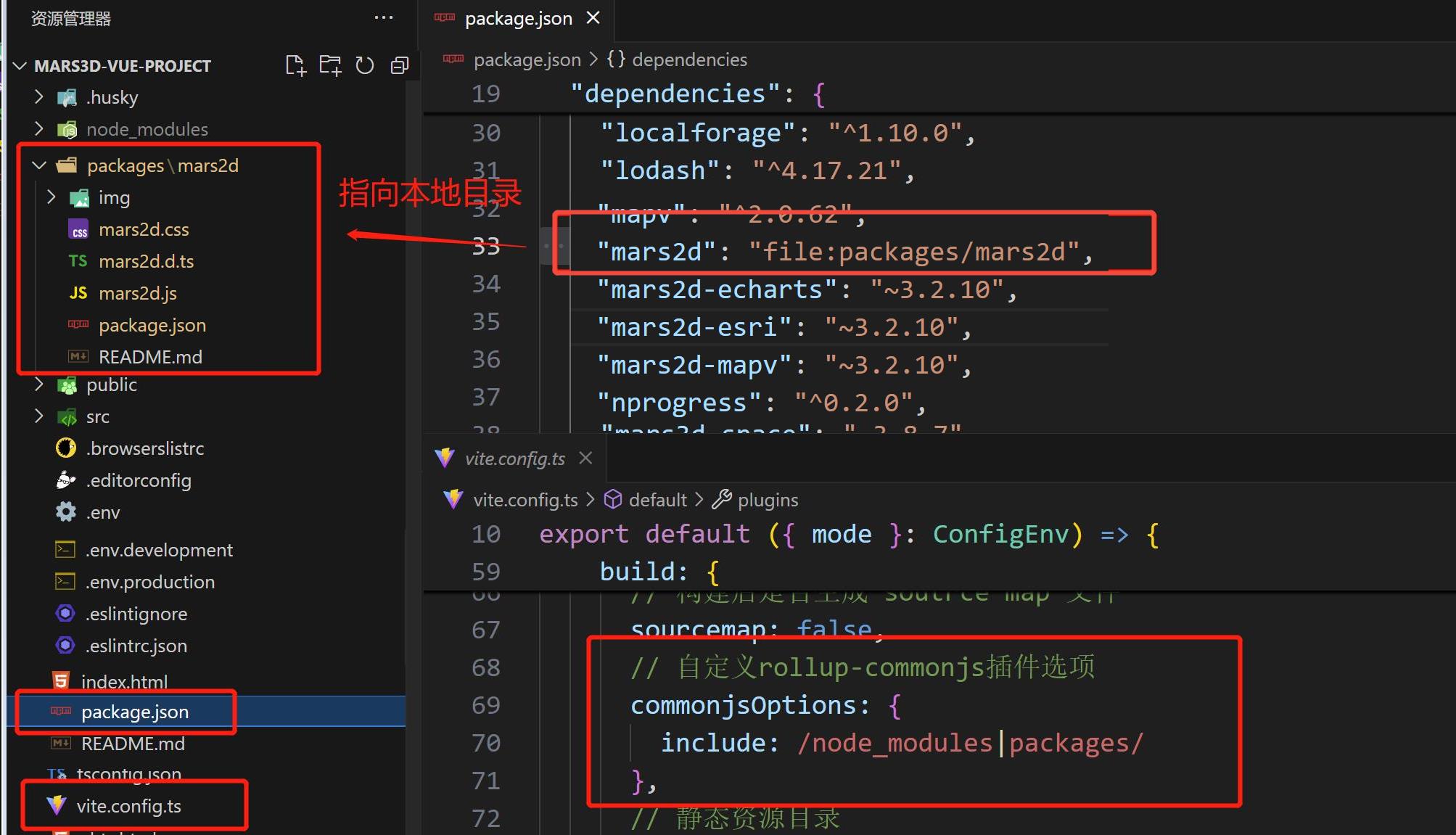
mars2d-sdk.zip离线包放到packages目录,并解压到当前目录下,解压后packages的目录结构为:
/mars2d-vue-project
└─ packages
└─ mars2d
├─ img
├─ mars2d.js
├─ mars2d.d.ts
├─ mars2d.js
└─ package.json #必须有
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
- 修改链接:修改
package.json中mars2d包配置为:"mars2d": "file:packages/mars2d", - 【重要】删除
node_modules重新npm install安装依赖

- 其他说明:
- vite时需要排除(如果已有packages可以忽略修改),如果原有项目有其他配置也不要删除其他值
build: {
commonjsOptions: {
//默认内部只处理了node_modules,需要将"packages/"也标识处理
include: /node_modules|packages/
},
//已忽略其他配置
}
1
2
3
4
5
6
7
2
3
4
5
6
7
- 编译慢问题:如果vue2等技术栈时引入本地版本
build编译很慢时,可以按下面配置修改babel.config.js
module.exports = {
//已忽略其他配置
ignore: [
"packages/mars2d/mars2d.js", //改成自己的本地地址
],
};
1
2
3
4
5
6
2
3
4
5
6
