外观
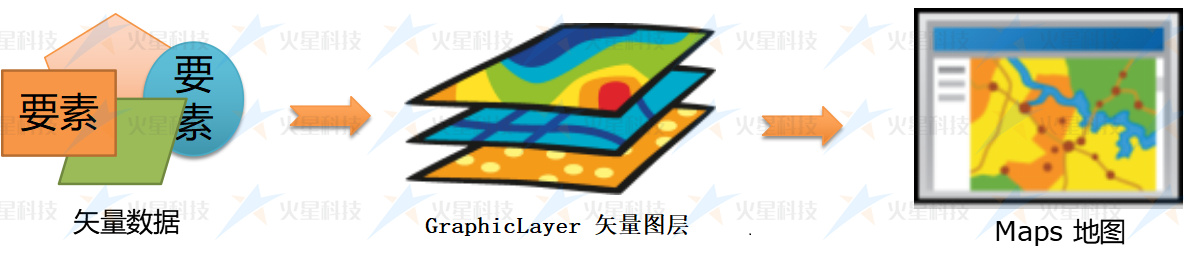
矢量数据
796字约3分钟
2025-3-25
矢量数据 是用“经度、纬度”坐标来表示地图图形或地理实体位置的数据,一般是通过记录坐标的方式来尽可能将地理实体的空间位置表现的准确无误,常见的矢量数据有:点、线、面等格式。

1. 矢量数据对象
平台对Leaflet矢量数据和平台自身扩展开发的矢量对象都做了梳理及统一对外接口的封装,这样使用更加简单易用、对开发人员更友好、开发效率高。
平台的所有矢量数据类均在mars2d.graphic.*命名空间下面。矢量数据清单请访问GraphicType类
下面我们演示创建一个矢量数据对象,并调用layer.addGraphic添加到图层上。
// 创建矢量数据图层
const graphicLayer = new mars2d.layer.GraphicLayer()
map.addLayer(graphicLayer)
// 加载数据到矢量图层
const graphic = new mars2d.graphic.Label({
latlng: [31.854628, 117.245425],
style: {
text: "合肥火星科技有限公司",
color: "#0081c2",
font_size: 25,
font_family: "楷体"
}
})
graphicLayer.addGraphic(graphic)矢量数据 由 坐标、样式、属性 3部分组成构成
| 构成 | mars2d属性名 | 说明 |
|---|---|---|
| 坐标 | latlng 或 latlngs | 地理位置,如纬度、经度 构成 |
| 样式 | style | 表现形式,如图标图片、线条样式、填充色、文字样式等 |
| 属性 | attr | 除经纬度信息之外的关联信息,如名称、地址、电话、面积、长度、备注等 |
可以通过图层的graphicLayer.addGraphic(graphic)和 graphicLayer.removeGraphic(graphic)方法来控制矢量数据的加载和删除。
在矢量数据本身也有graphic.addTo (graphicLayer)和graphic.remove ()2个方法支持添加或移除矢量数据。
2. 矢量数据的类别
请参考 矢量数据类型
3. 矢量数据的控制
前面我们讲到了平台对所有矢量数据 做了统一风格的对外接口的封装,这样使用更加简单易用、对开发人员更友好、开发效率高。并且参数属性和方法均一致。
2.1 矢量数据的事件
矢量数据均支持事件的绑定、解绑、触发等统一的事件机制,例如:
graphic.on(mars2d.EventType.click, (event) => {
console.log("您单击了矢量对象", event)
})2.2 矢量数据的Popup、Tooltip等控件
矢量数据对象上可以操作的常用方法控件相关操作方法有:
// Popup相关
graphic.getPopup() // 获取Popup绑定
graphic.isPopupOpen() // 是否打开了Popup
graphic.bindPopup(content, options) // 绑定鼠标单击对象后的弹窗。
graphic.unbindPopup() // 解除绑定的鼠标单击对象后的弹窗。
graphic.openPopup(latlng) // 打开Popup弹窗
graphic.closePopup() // 关闭弹窗
// Tooltip相关
graphic.getTooltip() // 获取Tooltip绑定
graphic.isTooltipOpen() // 是否打开了Tooltip
graphic.bindTooltip(content, options) // 绑定鼠标移入对象后的弹窗。
graphic.unbindTooltip() // 解除绑定的鼠标移入对象后的弹窗。
graphic.openTooltip(latlng) // 打开Tooltip弹窗
graphic.closeTooltip() // 关闭Tooltip弹窗
// 右键菜单相关
graphic.getContextMenu() // 获取绑定的右键菜单数组
graphic.bindContextMenu(content, options) // 绑定地图的默认右键菜单
graphic.unbindContextMenu() // 解除绑定的右键菜单运行效果
新窗口查看