外观
SDK授权版说明
785字约3分钟
2024-12-20
在阅读本节前,建议您已阅读:
- 集成SDK到自己的项目 :已经成功集成使用了免费版本SDK。
再进行下面步骤,将免费版本SDK(带logo)替换为授权版本SDK。
1 SDK授权版介绍
目前Mars2D平台虽然对所有用户免费使用,但是它会在页面上下侧有logo,目前我们是通过付费授权的方式除去该Logo。
Mars2D平台所有示例源码、API文档、开发教程是免费开放的方式,当前就可以参考官网教程去免费无限制的使用, 您可以免费进行学习和项目开发。 建议您先使用免费开源版进行项目开发,完成所有开发后,在最终项目交付前购买授权版SDK即可。
更多区别,请访问 Mars2D SDK大版本授权 介绍 了解详细介绍和价格。
2 替换本地SDK为授权版
正常付费购买后,我们会发送mars2d-sdk授权版.zip文件给贵单位,收到文件后按下面方式进行覆盖集成即可。
2.1 当是在html的head中直接静态资源方式引入时
将mars2d-sdk授权版.zip文件覆盖对应的目录即可,比如lib/mars2d/目录。
<!--引入leaflet基础lib-->
<link href="./lib/leaflet/leaflet.css" rel="stylesheet" type="text/css" />
<script src="./lib/leaflet/leaflet.js" type="text/javascript" ></script>
<!--引入mars2d库lib-->
<link href="./lib/mars2d/mars2d.css" rel="stylesheet" type="text/css" />
<script src="./lib/mars2d/mars2d.js" type="text/javascript" ></script>
<!--引入mars2d库插件lib(按需引入)-->
<script src="./lib/mars2d/plugins/esri/mars2d-esri.js" type="text/javascript" ></script>2.2 当是npm安装并import导入使用的方式时
无需修改源码:无需改动任何源码,使用时与使用npm包是一样的方式,如 import * as mars2d from "mars2d";

详细步骤:
确保项目在使用npm免费版本mars2d时正常运行。
在项目根目录创建
/packages/目录。覆盖授权版:将
mars2d-sdk授权版.zip离线包放到packages目录,并解压到当前目录下,解压后packages的目录结构为:
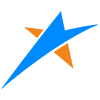
/mars2d-vue-project
└─ packages
└─ mars2d
├─ img
├─ mars2d.js
├─ mars2d.d.ts
├─ mars2d.js
└─ package.json #必须有,如果没有请下载包中拷贝:http://mars2d.cn/download/mars2d.zip修改链接:修改
package.json中mars2d包配置为:"mars2d": "file:packages/mars2d",【重要】删除
node_modules重新npm install安装依赖。其他说明:
- vite时需要排除(如果已有packages可以忽略修改),如果原有项目有其他配置也不要删除其他值
build: {
commonjsOptions: {
// 默认内部只处理了node_modules,需要将"packages/"也标识处理
include: /node_modules|packages/
}
// 已忽略其他配置
}- 编译慢问题:如果vue2等技术栈时引入本地版本
build编译很慢时,可以按下面配置修改babel.config.js
module.exports = {
// 已忽略其他配置
ignore: [
"packages/mars2d/mars2d.js", // 改成自己的本地地址
],
};2.3 遇到无法解决问题时
如果上面步骤还是无法成功替换授权版本,Logo还存在,也可以在 售后微信群 进行反馈,我们会进行协助集成。